Note: We're using Bytescale's File Upload API to upload test files in these examples, but the same steps apply to any API that accepts file uploads. (We're using the API key "free" below, which you can use without creating an Bytescale account.)
Note 2: Bytescale was rebranded from Upload.io on August 2023. The examples below use our old APIs, which we are continuing to support in parallel to our latest APIs.
1) Create a new request
First, let's create a request in Postman:

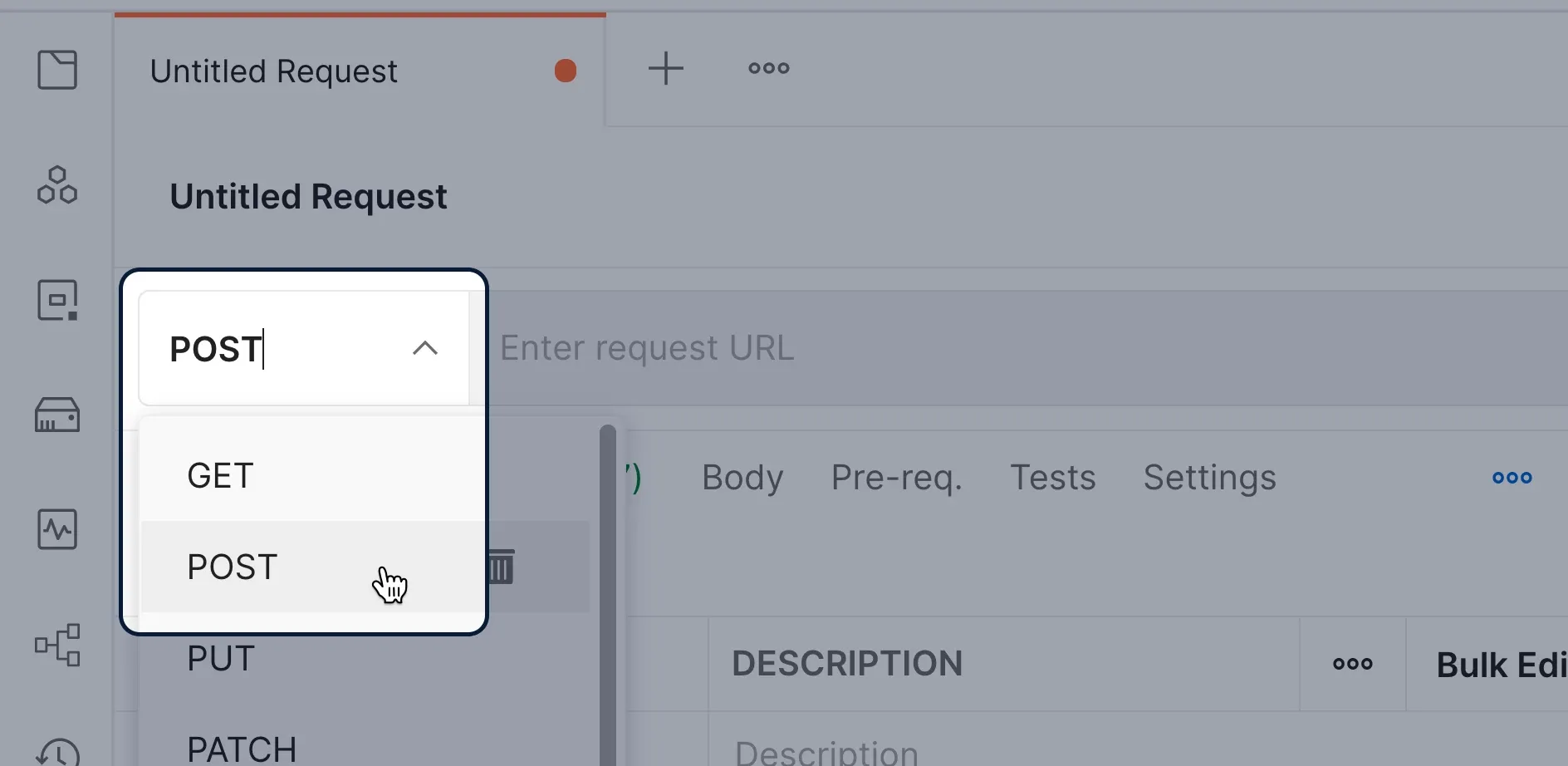
2) Set the method to POST or PUT
Set the request method to POST or PUT in the dropdown, depending on your API:

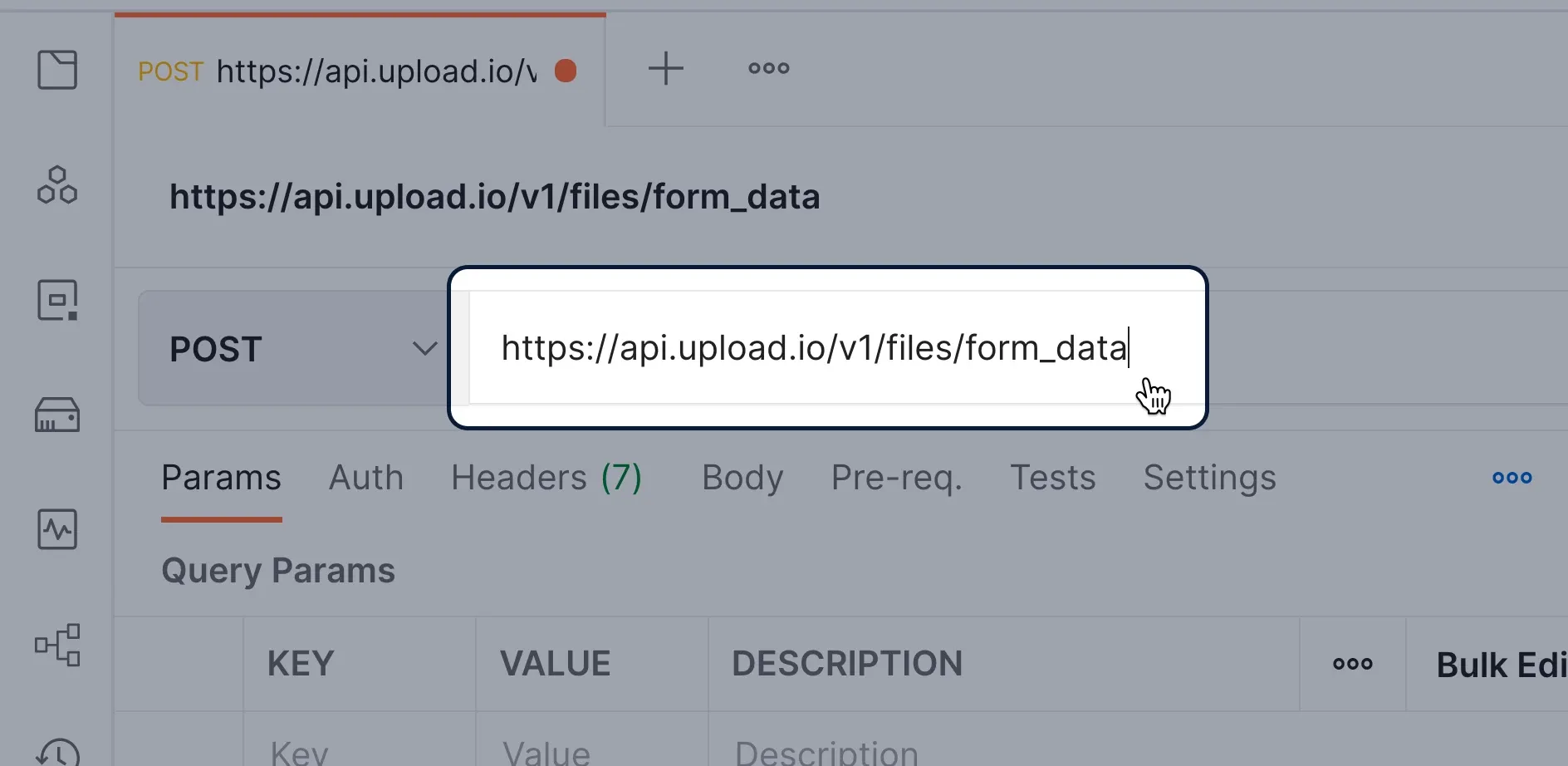
POST, but yours may require PUT. 3) Set the URL for your endpoint
Remember to include the http:// or https://.
We're using https://api.upload.io/v1/files/form_data in this example:

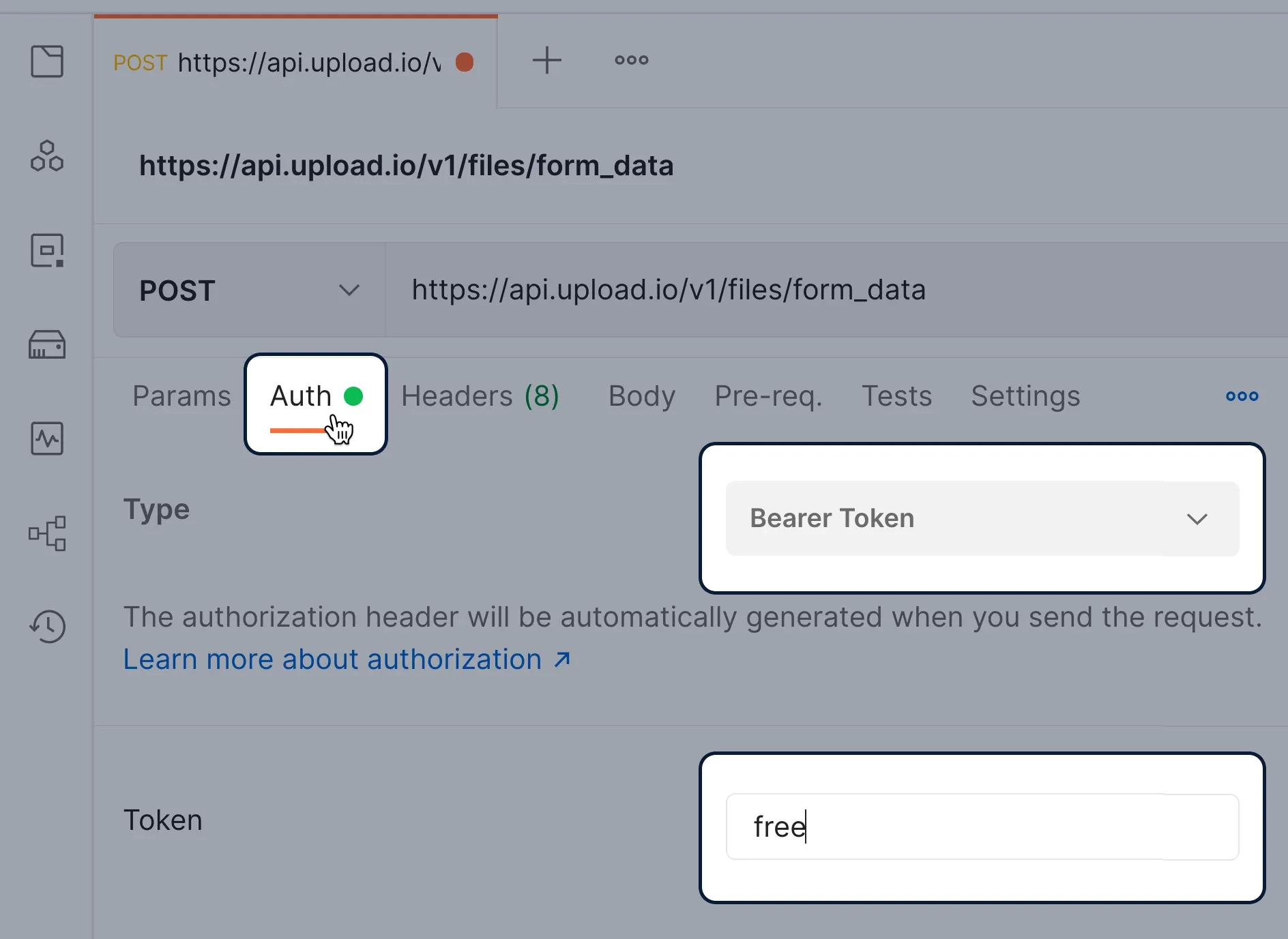
4) Set the authorization headers (optional)
If your API requires authorization, you must complete this step. (Otherwise skip to the next step.)
Bytescale's Form Data API uses HTTP Bearer Authentication.
We'll use the API key "free" below (Bytescale's demo API key):

5) Upload the file as multipart/form-data
Now to test a file upload in Postman:
First, we'll cover how to upload files using multipart/form-data as the request body.
(Note: in the next section will cover uploading binary request bodies – i.e. without form encoding.)
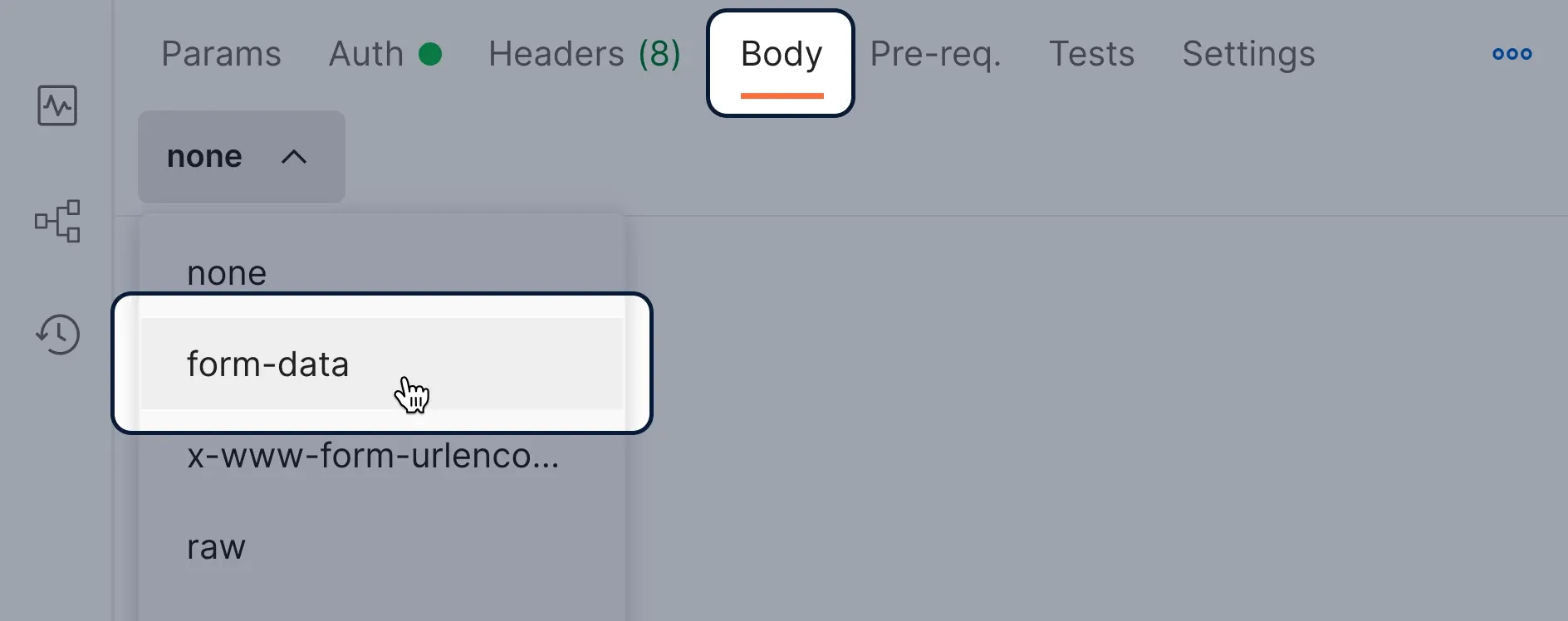
5.1 – Set the body to "form-data":

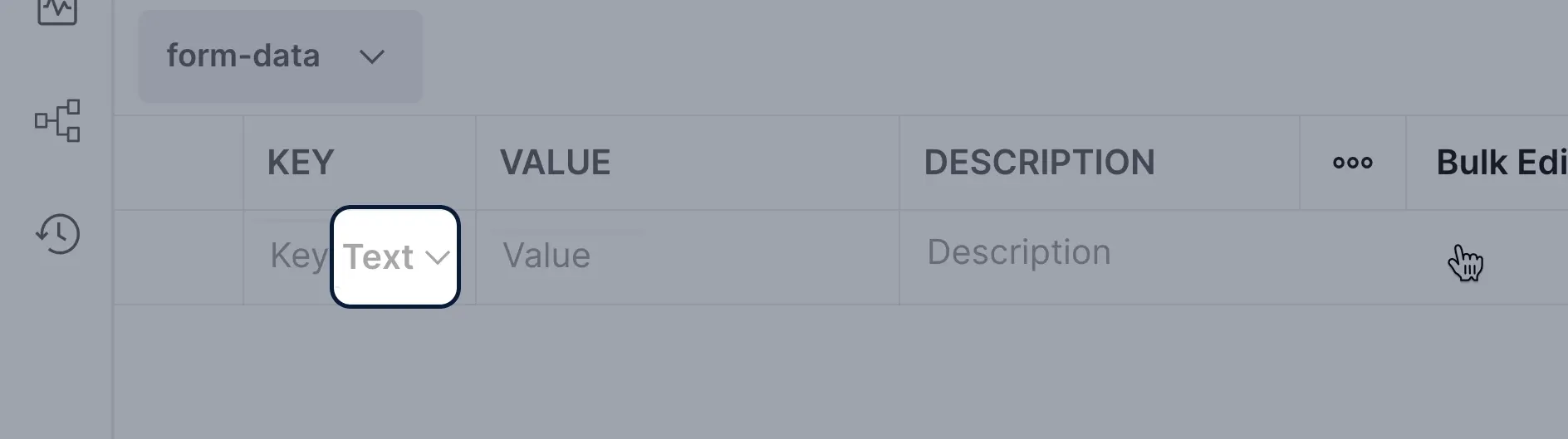
5.2 – Hover your mouse over the first row in the table:

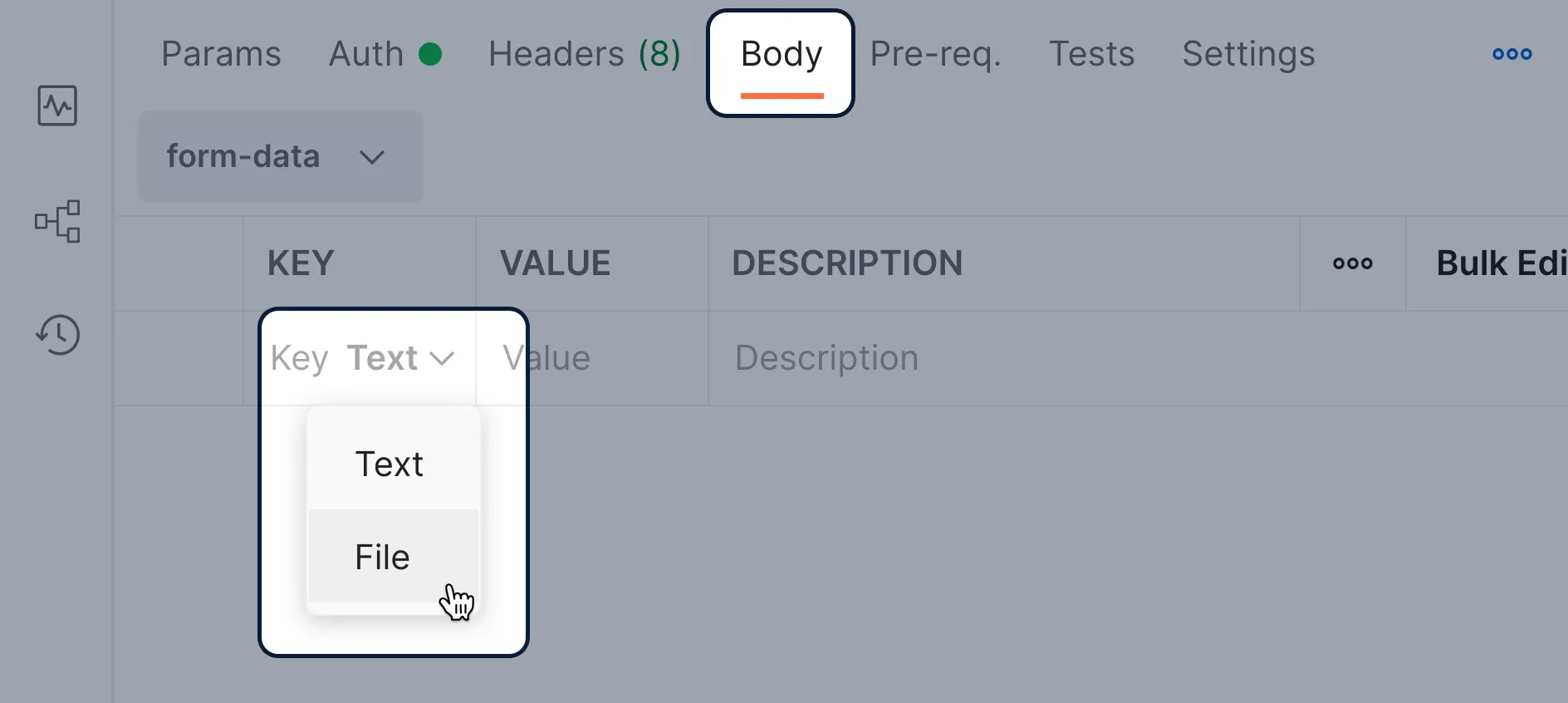
5.3 – Select "File" from the dropdown:

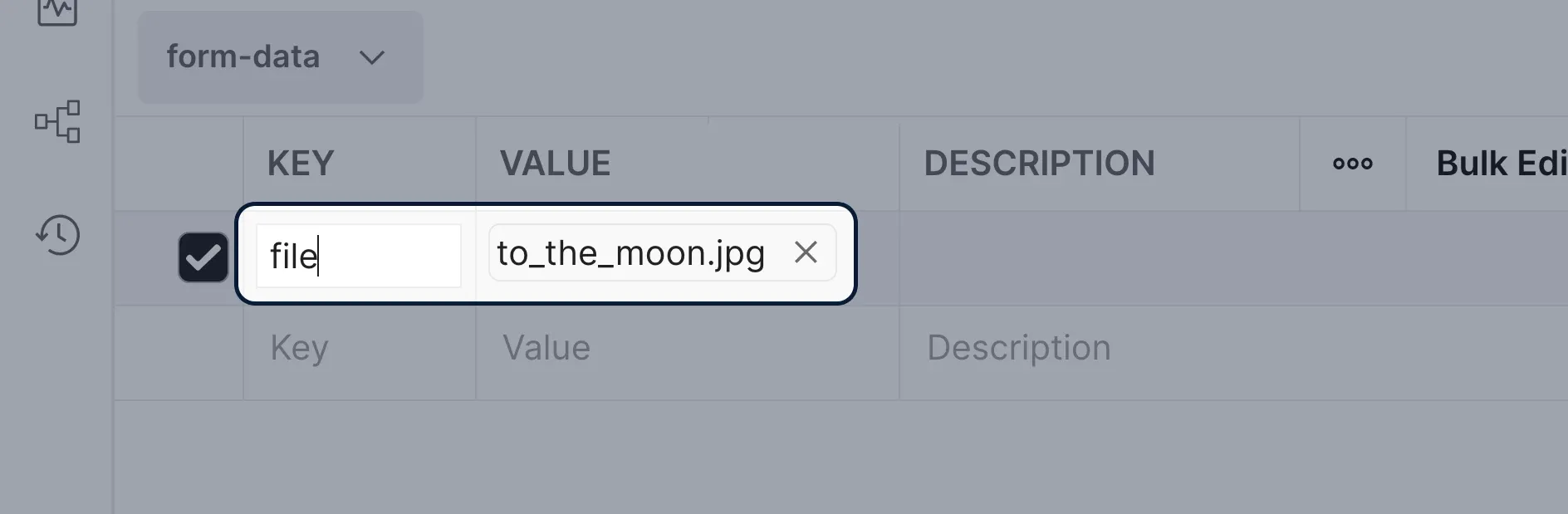
5.4 – Select a file & enter the field name your API uses for the file field:

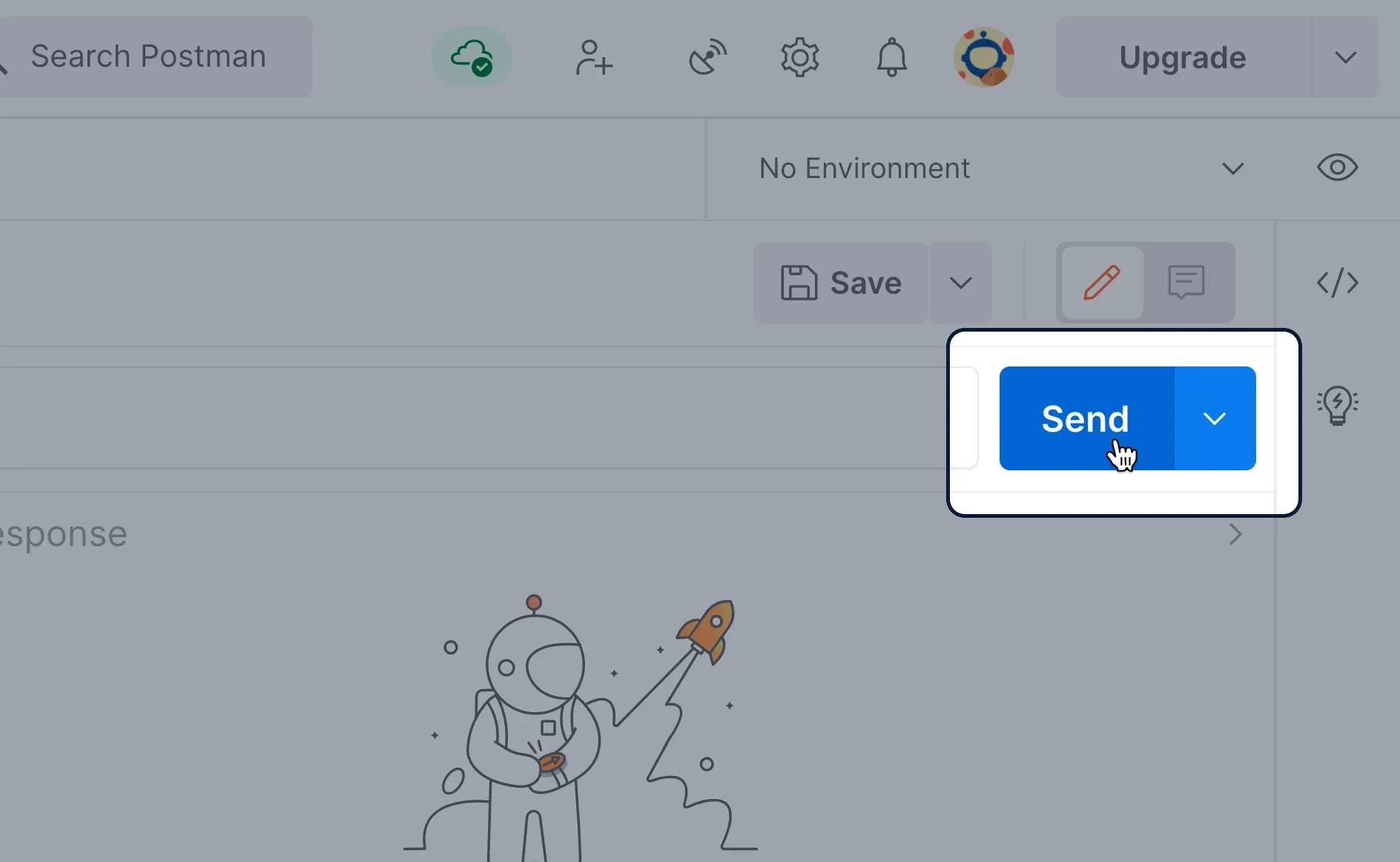
"file" arbitrarily here, as the Bytescale API accepts any key. Your API will likely expect a specific key, so make sure you check before simply entering "file"!5.5 – Finally, click "Send":

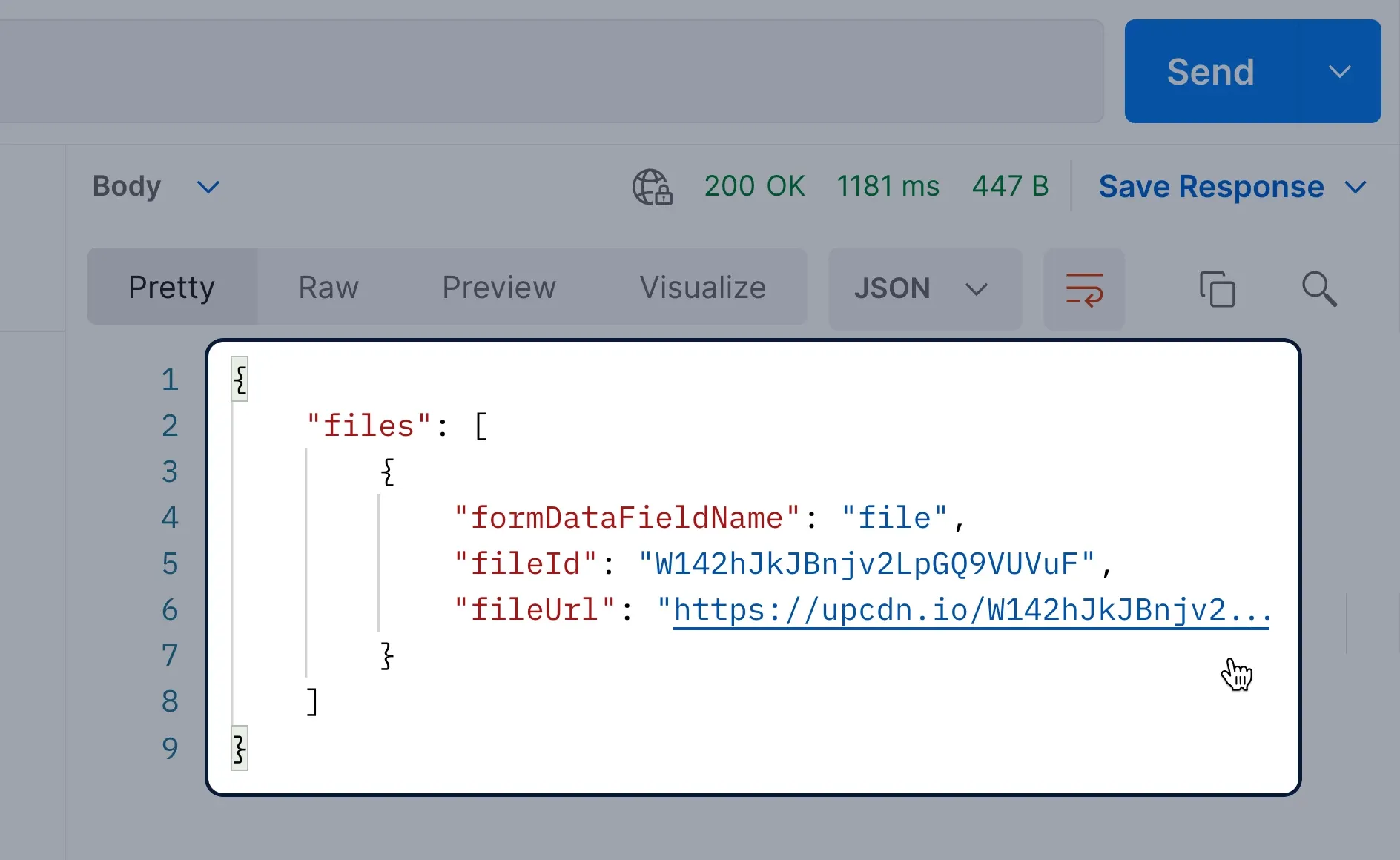
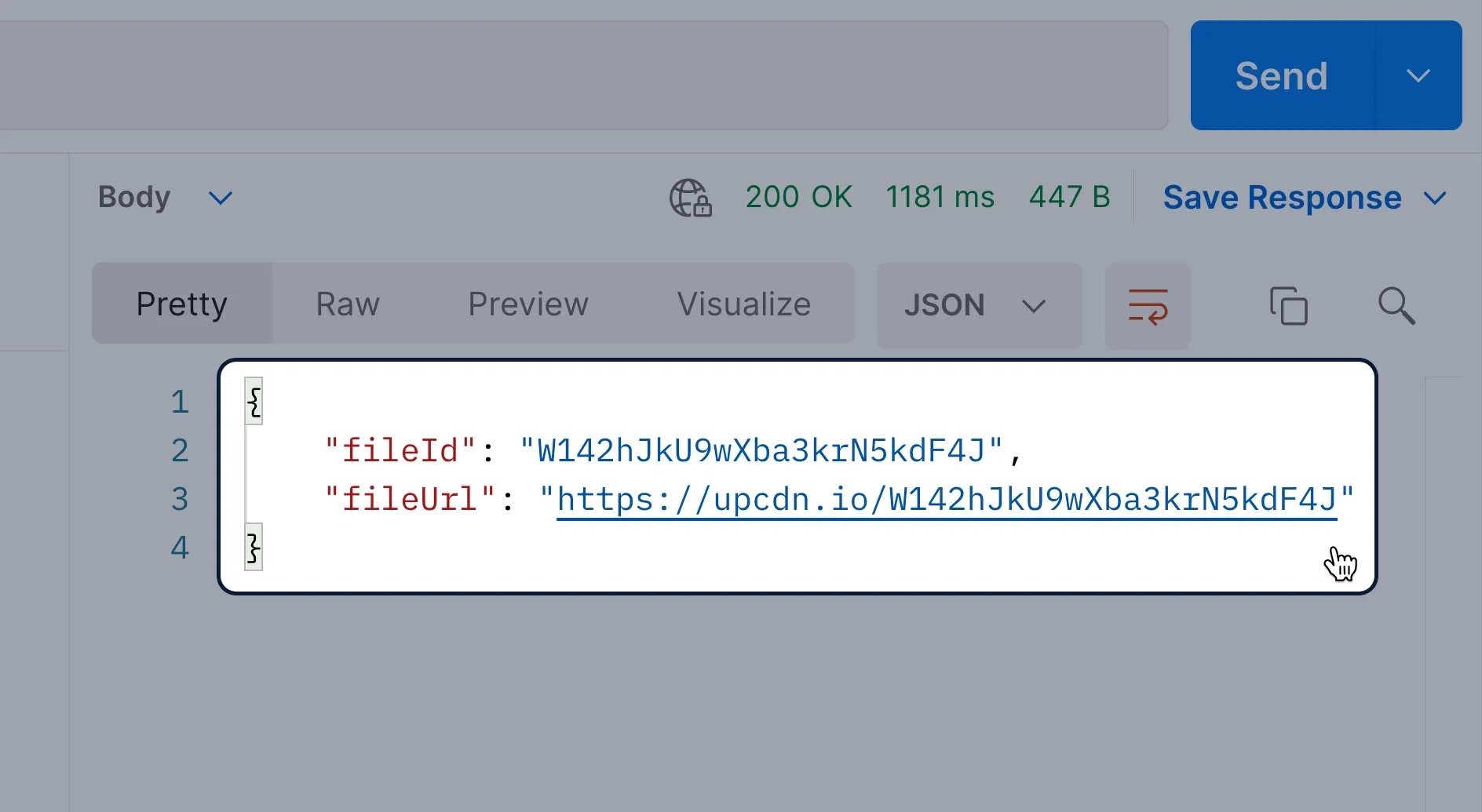
5.6 – See the result:

Huzzah, it worked!
Sending a binary request body?
In the previous example we used multipart/form-data for our request body.
But what about using Postman to perform a binary file upload instead?
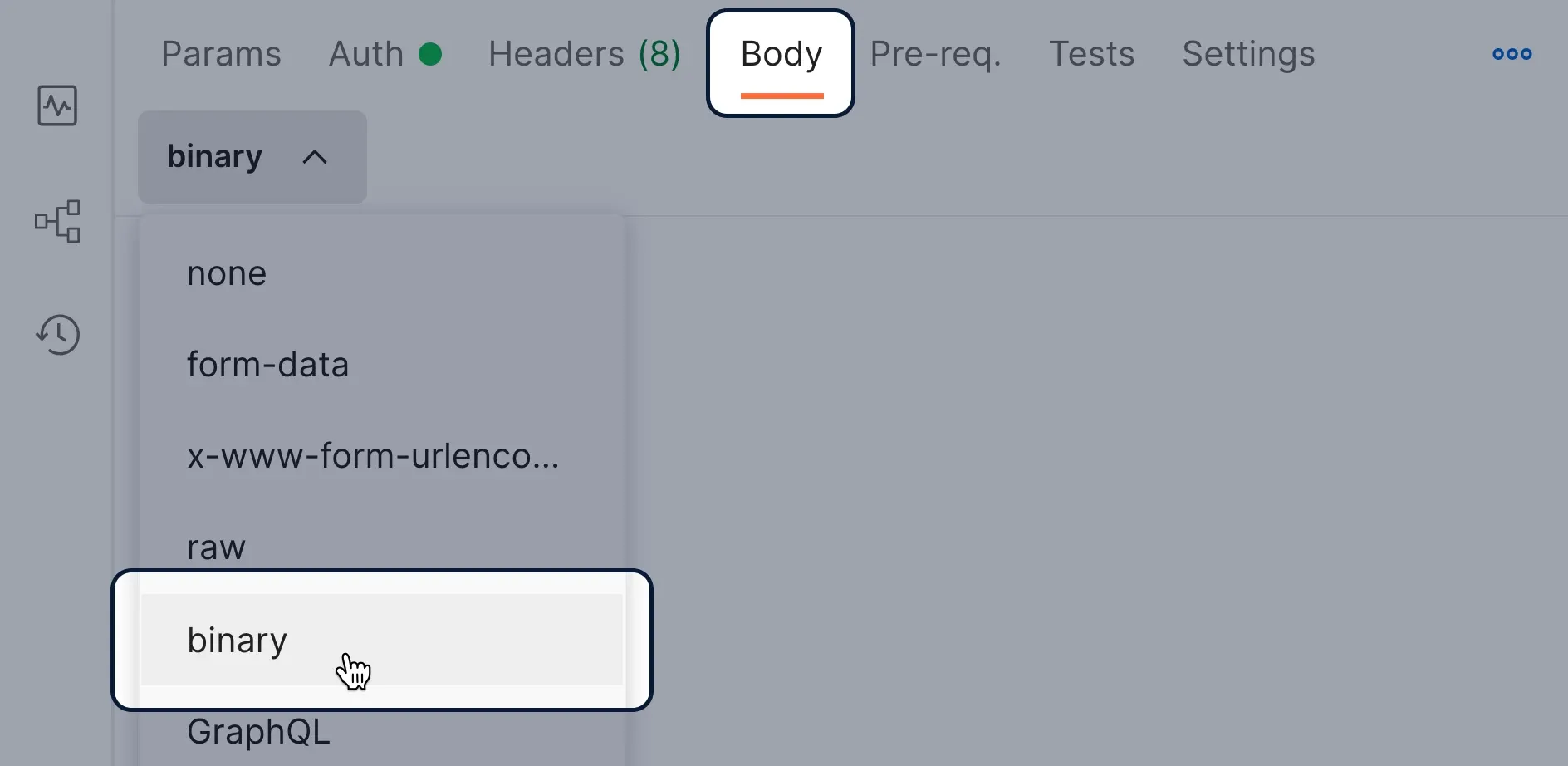
First, set the body to "binary":

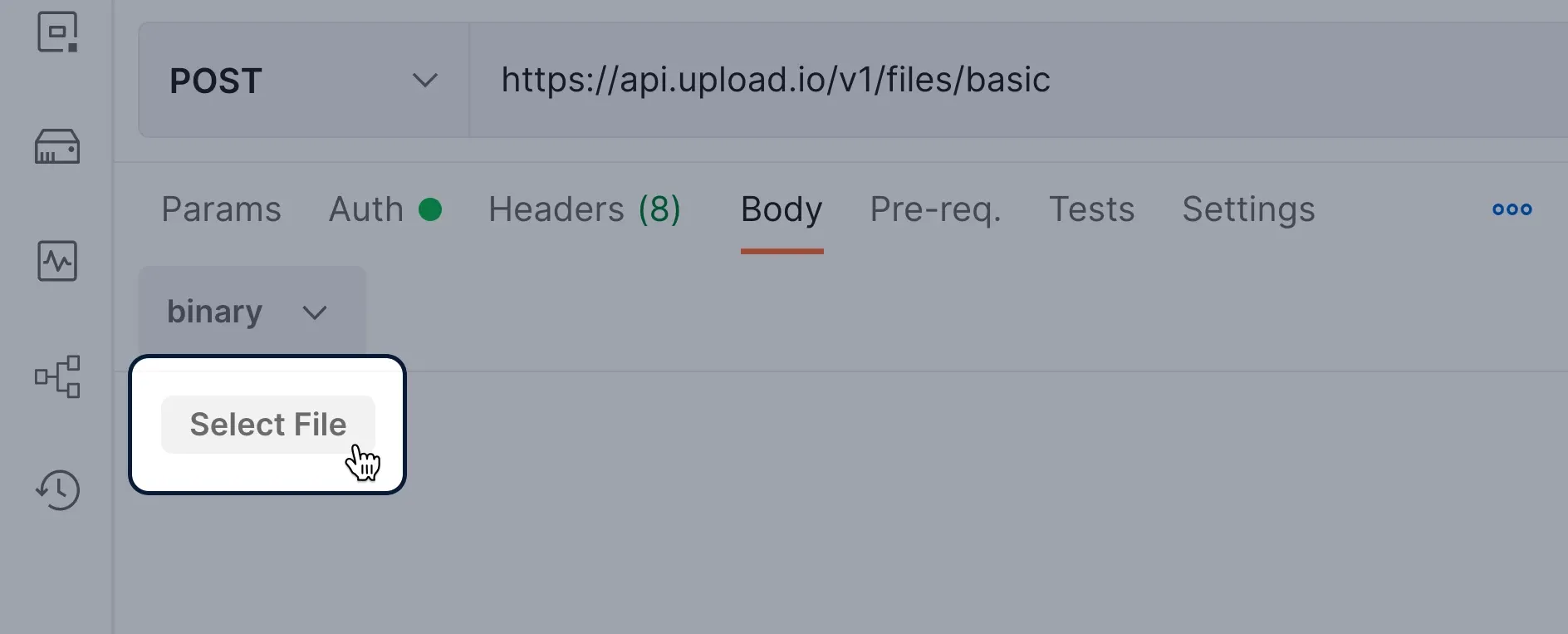
Now click "Select File" in Postman to attach a file:

Finally, click "Send":

It worked!
You'll notice in our examples we changed the URL from /form_data to /basic – this is a detail specific to Bytescale's Upload API, as we support both binary and multipart/form-data uploads, but we use a different URL for each.
The API you're testing will likely support just one of these two options.
Conclusion
Here's the key things to remember when uploading files in Postman:
- Make sure you get your body type correct (form-data and binary are most common).
- Select "File" from the dropdown in the "Key" column – this only appears on hover!
- Remember to add the appropriate auth headers.
Happy uploading!
